Introduction
The Web Browser object, as its name suggests, is a way of bringing the World Wide Web into your RezMela scenes. It is based on Google’s Chrome browser, and has much of the functionality of a desktop or mobile browser, along with some extra features for RezMela.
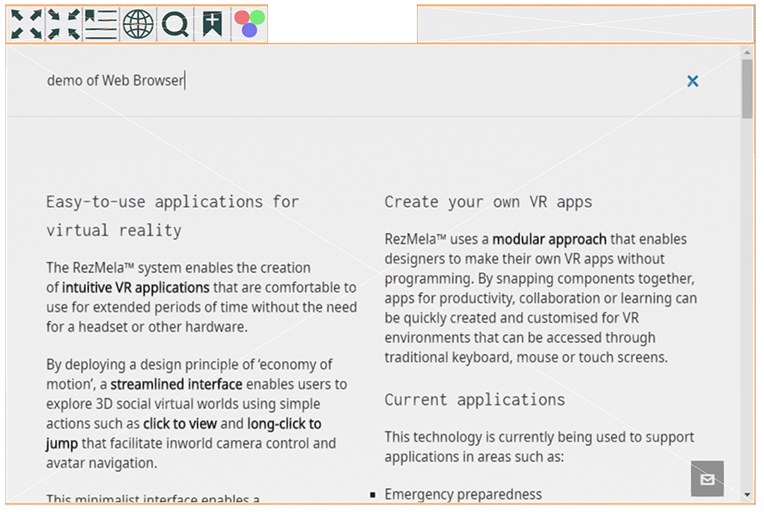
Here’s what it looks like when you first create it:

By default, the Web Browser displays the main page of the English-language Wikipidea (https://en.wikipedia.org).
If you dont see the Wikipedia page, check your viewer settings (see below).
The home page is the Google search engine. To the top left are seven buttons (explained below) and on the top right is a blank rectangle to allow easy selection (by clicking and holding in that area).
That top-right rectangle is necessary because the main part of the object is the browser itself, and clicking there will interact with the web page displayed.
Interacting with the browser
If you click on the main section of the Web Browser object, where the web pages are displayed, the object will appear highlighted by an orange border, and you are now interacting with the browser.

You can click links, enter text, copy text and images (using Ctrl+C), and so on, just like with any browser. There are some differences – for example, right-click doesn’t give you a browser context menu, and there is no back or forward button – but in general it’s a fully featured browser.
To exit the interactive mode, just press the Esc key, or click somewhere else.
The control buttons
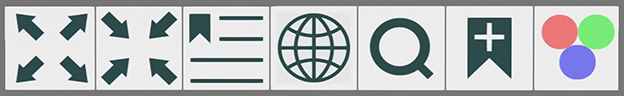
Now let’s look at the buttons on the toolbar on the top left:

These buttons can be clicked at any time – whether or not you’re interacting with the browser itself.
Here’s what the buttons do:
Enlarge

This button makes the whole object slightly bigger.
Contract

This is the opposite of the Enlarge button, and shrinks the whole object slightly.
List Bookmarks

This button lists any bookmarks you might have stored. Clicking any bookmark on this list will take you to that page. The Google search engine is bookmarked automatically.
Address

This button allows you to enter an URL, which is then displayed in the browser.
Search

This button loads the DuckDuckGo search engine.
Add Bookmark

This button bookmarks the current page (see Bookmarks below).
Bookmark colors

This button configures the colors used for any Bookmark objects you create (see Bookmarks below).
Bookmarks
As you probably know, bookmarks are stored web locations that can be quickly accessed.
The Web Browser object uses two different methods of bookmarks: the Bookmarks List, and Bookmarks objects.
Bookmarks List

You access the Bookmarks List with the List Bookmarks ![]() button. Clicking on any of the lines will take you to that page.
button. Clicking on any of the lines will take you to that page.
Bookmark objects

These are objects that look like 3D books, which function as bookmarks. Clicking a Bookmark object will cause the nearest Web Browser object to display the relevant page. So if you have multiple Web Browser objects in a scene, you can group the Bookmark objects with the ones they need to control.
Creating Bookmarks
Note that you can only create bookmarks when the App is activated.
When you click on the ![]() Create Bookmark button, the currently displayed page is bookmarked.
Create Bookmark button, the currently displayed page is bookmarked.
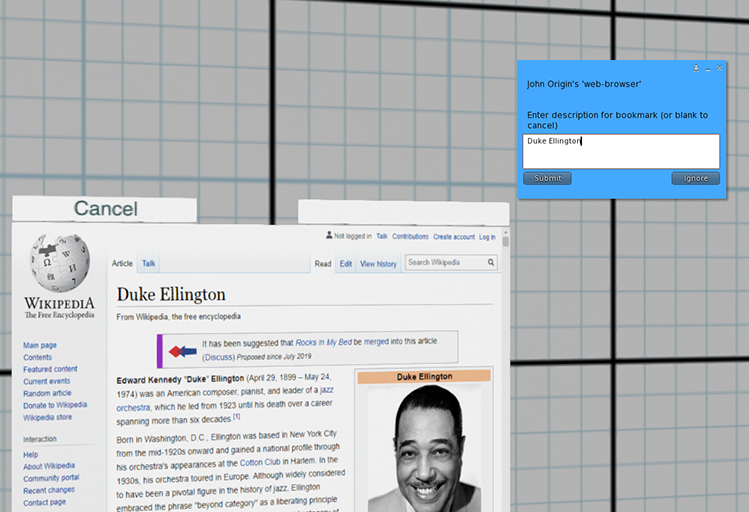
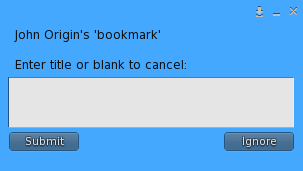
First, you are asked to give the bookmark a description:

Type or paste in your description, and click the Submit button. If you leave the description empty and click Submit, the operation is cancelled and no bookmark will be created.
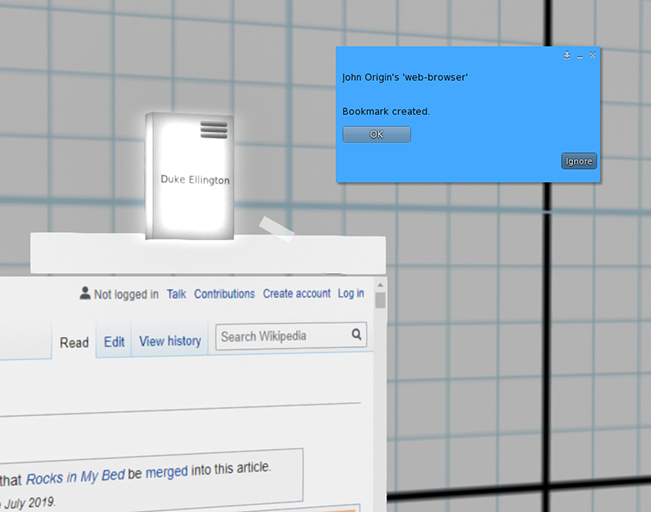
When you have entered a description and clicked Submit, a Bookmark object will appear above the Web Browser and is selected automatically:

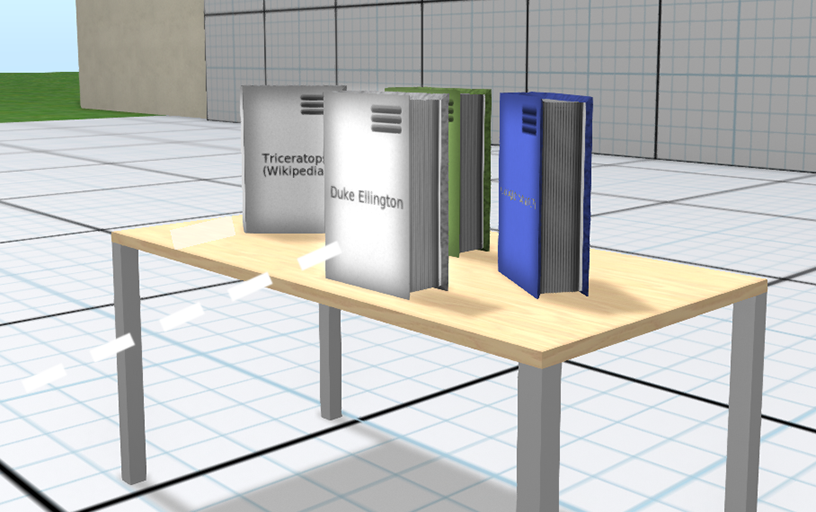
You can now position the Bookmark object wherever you like, such as on a shelf or table:

Click the Bookmark object to deselect.
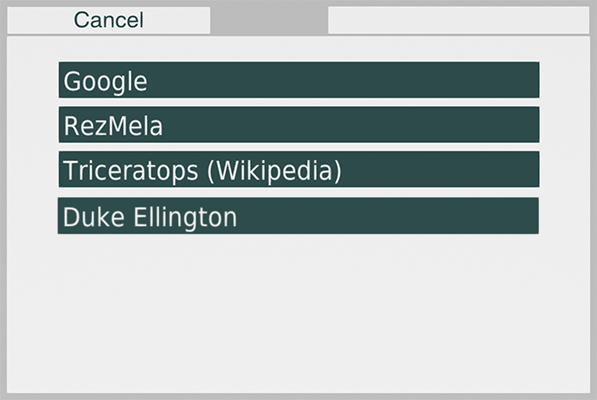
As well as creating the Bookmark object, an entry was made on the Bookmarks List. If you click the List Bookmarks ![]() button, you’ll see the new bookmark there:
button, you’ll see the new bookmark there:

Remember, you can click on any entry on that list to load that bookmark.
Setting Bookmark colors
Clicking the ![]() Bookmark Colors button lets you set the colors of Bookmark objects this Browser creates.
Bookmark Colors button lets you set the colors of Bookmark objects this Browser creates.
You will see this menu, and the toolbar changes to the text “Cancel”:

Clicking the “Cancel” text or the “Done” button will return it to the normal state, although for technical reasons if you click “Cancel” you will still need to close the blue menu by clicking “Done”.
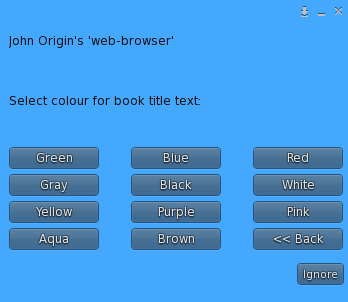
Clicking “Title color” will give this menu:

From there, you can select the color you wish for the text of the title on the book, or “<< Back” to go back to the first menu.
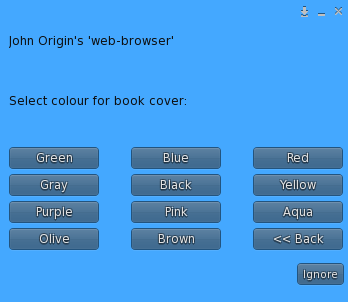
Clicking “Cover color” from the main menu will give you a similar list:

So between the two sets of colors, you have 121 combinations, some of which look better than others.
The default color of the books is a black title on a gray background. But if you change either or both of the colors, then subsequent books will be created using those colors. This makes it easy to have consistent color schemes.
Note that you can also change the color of a book after it’s been created (see below).
Working with Bookmark objects
On the top right of the front of the Bookmark object, and on the top left of the reverse side, is a “hamburger” icon consisting of three horizontal lines:

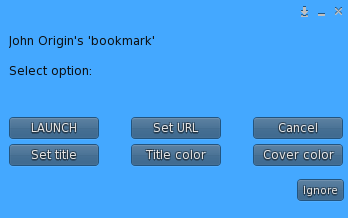
You can click either of these hamburgers to bring up a menu:

The options on the menu are as follows:
LAUNCH: This loads the bookmarked URL in your own browser such as Chrome, Firefox, Safari, etc (rather than the in-world Web Browser object).
Set URL: This allows you to enter a new URL in the white rectangular text box, and click Submit to update the URL.

If you leave the text box blank when you click Submit, the operation will be cancelled.
Set title: This works in a similar way to Set URL, except that you can enter the text of the title on the book cover, rather than the URL.

Note that changing the URL or title of a bookmark object does not affect the entries in the Bookmarks List.
Title color and Cover color: These are the same menu as seen above in the Setting Bookmark Colors section, but only affecting the book you’re interacting with, and does not affect the colors of new Bookmark objects created by the Web Browser.
Viewer settings
While the Web Browser is loading a web page, this message appears:

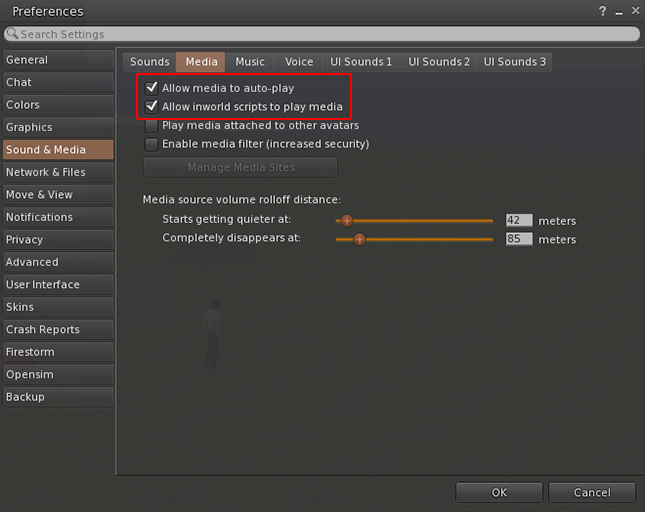
If you don’t see web pages, but instead just see a blank white rectangle, look at your view preferences and make sure these two options are checked:

This is for the Firestorm viewer – other viewers will have similar settings but might look somewhat different.

You must be logged in to post a comment.