Introduction
Layout Tools are objects designed to help you position other objects accurately with the RezMela Composer.
Unlike other objects they are only visible while the App is activated. When you sign out of the App, all layout objects will vanish, only to reappear when you sign in again.
There are nine objects in this set, and this is how they appear on the RezMela HUD:

How do they work?
All of these tools work in a similar way. If you place an object on any of these tools, the objects will be “snapped” to preset positions in a grid pattern.
For example, look at this 8m grid object:

It’s a square, 8m x 8m, and has gridlines on it similar to graphing paper. The black lines occur every 1m, and divide the square into 64 smaller, 1m x1m squares. Each of these squares is subdivided into four 0.5m sections and ten 0.1m sub-sections.
For our purposes, only the 1m and 0.5m lines matter:

Any object that is placed on the grid will be “snapped” to either the 1m lines or the 0.5m lines, even if we don’t click precisely on the lines.
We can find out how the snapping works by looking at the description of the Layout Tools object while in “Create” mode on the HUD:

This tells us that the grid it snaps to is 0.5m.
An example
Let’s place a 1m Basic Blocks or Melablocks cube in the centre of one of the black-lined 1m sections by clicking in the middle of the section:

The cube will appear perfectly centred on that section:

Note that we didn’t need to click exactly in the centre. As long as we are reasonably close to the centre, the App Engine will “snap” the position to the precise position automatically.
And now if we click in the centre of an adjacent section:

The second cube is also perfectly aligned, and the two cubes form a seamless pair.

You can continue placing cubes in this way to form larger, precisely-positioned groups:

Similarly, if we click on the intersection between two black lines:

The cube will be positioned exactly on that intersection:

And when you sign out of the App, the Layout Tools objects disappear, and you are left with your perfectly-aligned objects:

So you can see how easy it is to use Layout Tools to fit objects together precisely. Many objects in RezMela Composer modules can benefit from this. Even if they don’t fit together like those cubes, you can use Layout Tools to align them in visually pleasing ways.
For example, we can use a Layout Tools grid to position these 3D letters so they’re exactly spaced and aligned:

Grid Tools
There are six grid objects of various overall sizes and snap sizes:
| Name | Snap size |
| 2m Grid | 0.1m |
| 4m Grid 1 | 0.1m |
| 4m Grid 2 | 0.2m |
| 8m Grid | 0.5m |
| 16m Grid | 0.5m |
| 32m Grid | 1m |
Now let’s look at the other four objects.
The Vertical Guide
Normally, the Grid objects lie horizontally, and you place other objects on top of them.
Often, though, it’s useful to have a vertical Grid object. For example, you might want to align pictures on a wall in an exhibition.
That’s where the Vertical Guide comes in handy.
Let’s place an 8m Grid object to start with:

Then, near the center back, place a Vertical Guide:

Then select the 8m Grid again, and click near the top front of the Vertical Guide to place it:

We now have a vertical 8m Grid.
We can now use that grid to place objects on for exact alignment in the vertical plane:

Note that the Vertical Guide has four sides, any of which can be used to place objects in the same plane as each side.
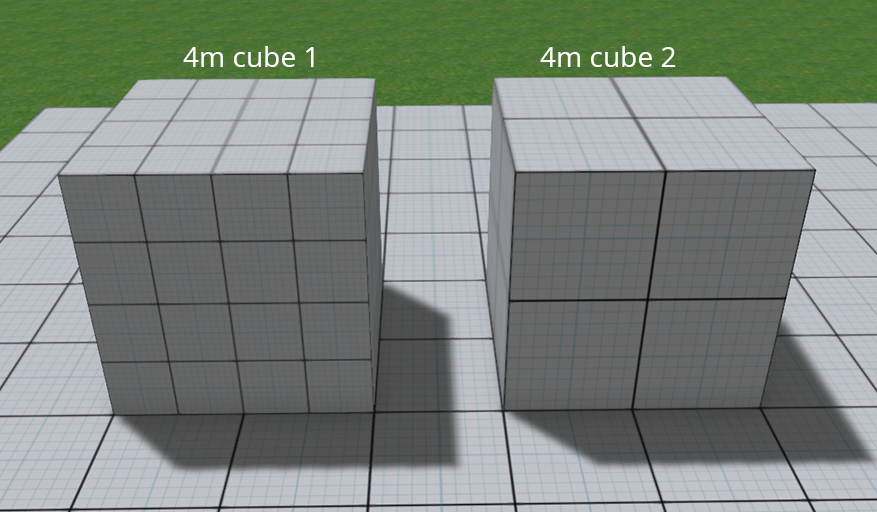
The 4m Cubes
There are two 4m Cube objects available. The only difference between them is the size of the grid:

Here is what each one looks like, placed on top of a 32m Grid:

You can place objects on the sides and top of the cube (or even the bottom if that is accessible).
For example, here is a 4m Cube 1 with blocks placed in a pattern around the four sides:

When you sign out of the Composer, the Layout Tools disappear, and you are left with just the blocks:

This method can be extended to produce more complex designs. Here, four cubes in a T shape are used to place Building Tiles (available separately) to create a building:

When the blocks are removed, only the Building Tiles remain:


You must be logged in to post a comment.