This guide covers two sets of objects which can display text in your scenes:
- Image Tools (from the Multimedia module)
- Image Signs (from the Framed Signs module)
Both work in very similar ways, and the differences are mostly cosmetic.
Depending on the RezMela Composer modules you have, you might have one or both of these sets of objects.
Both sets are capable of display two different types of image:
- Images from the web (by copy/pasting an URL)
- Images from your inventory
We’ll look at how you can do this later in this guide.
Let’s have a quick look at the two types of Image objects before we describe how to use them.
Overview
Let’s look briefly at the two types of object.
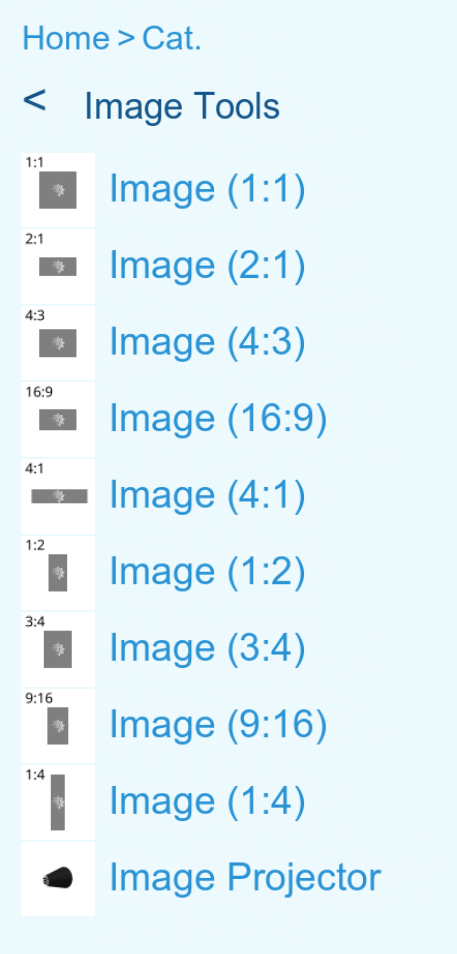
Image Tools
The Image Tools module is a group of objects designed to display web-based images. You can enter the URL of an image and it will be displayed on the object or projected onto a surface.
Here are the available objects:

All but the Image Projector are nearly identical rectangular object with different aspect ratios.
The term “Aspect ratio” refers to the shape of the rectangle, in particular the relative lengths of the horizontal and vertical sides.
You can chose the aspect ratio best suited to the image you want to display. The numbers in the object names refer to the ratio – for example, “4:3” means that if the horizontal dimension is 4m, the vertical dimension will be 3m.
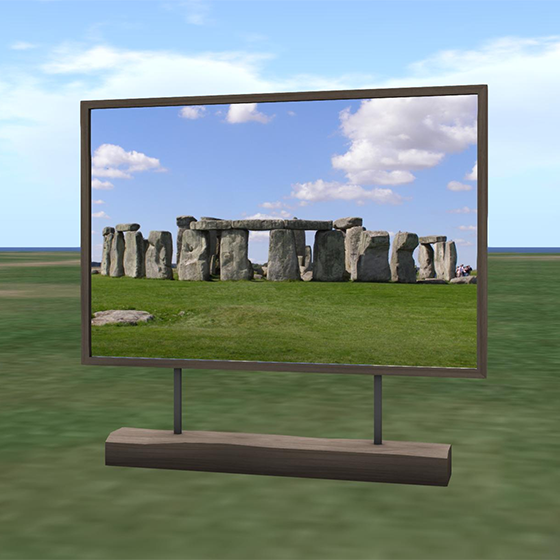
Here is an example – the 1:1 Image:

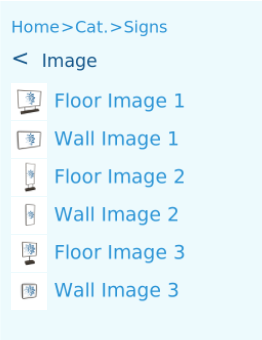
Framed Image Signs
The Image Signs set is part of the Framed Signs module and consists of the following objects:

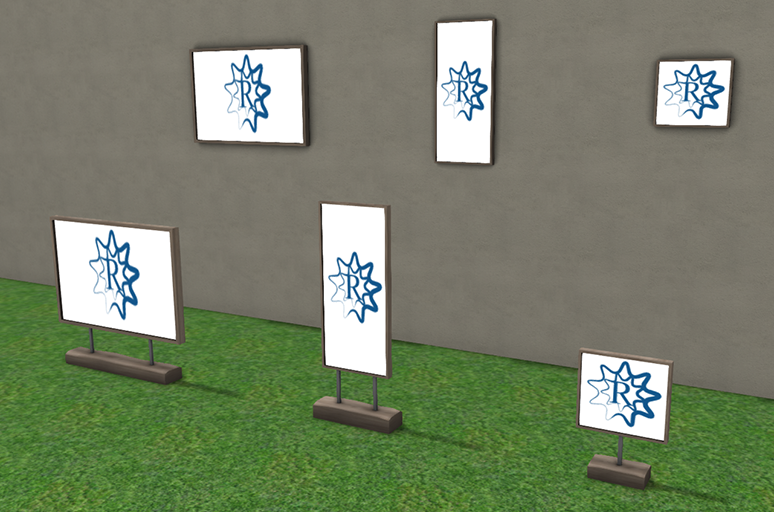
Here are the six different objects:

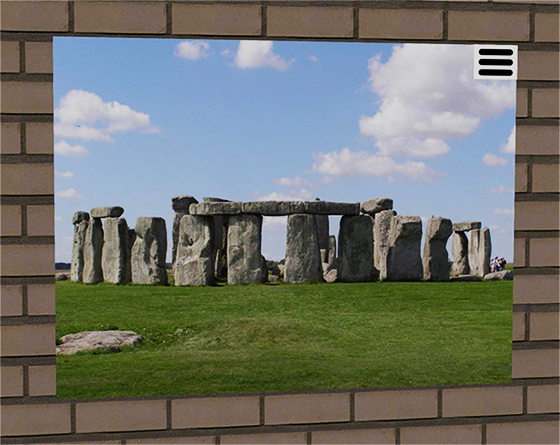
The Wall Image signs are best placed against vertical surfaces such as this wall, and Floor Image signs can be placed on horizontal surfaces such as the ground.
The three different shapes of the image rectangle are suitable for different aspect ratios of images.
Displaying an image
As we saw at the beginning of this guide, Image Tools and Framed Image Signs are capable of displaying two types of image: images from the Web, and images from your inventory.
The method of entering the details of the image you want to display differs between Image Tools and Framed Image Signs:
Image Tools
While the RezMela App is active, there is a “hamburger” icon (three horizontal lines) at the top right of each Image Tools object (or in the case of the Image Projector, on the back of the projector object).
When you make the App inactive, the hamburger disappears.
Clicking on the hamburger allows you to enter the image details.
Framed Image Signs
You can enter the image details by clicking the base or on the frame surrounding the object:

Entering image details
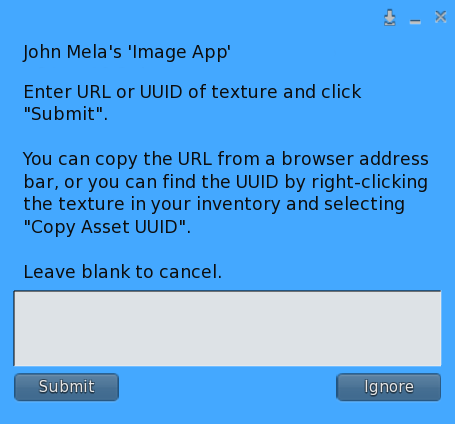
Both Image Tools and Framed Image Signs object give you a dialog that allows you to enter the image details:

From the Web
If the image you want to display is from the Web, you need to copy the image’s URL (eg “https://www.mypage.com/mypicture.png”). You can do this from your browser’s address bar, or by right-clicking the image and selecting “Copy link address” (Chrome), “Copy link location” (Firefox), or the equivalent in your browser.
Note that if the URL you copy doesn’t point directly to an image, this can cause an error message and the image will not be displayed. See the section “Invalid image URLs” below.
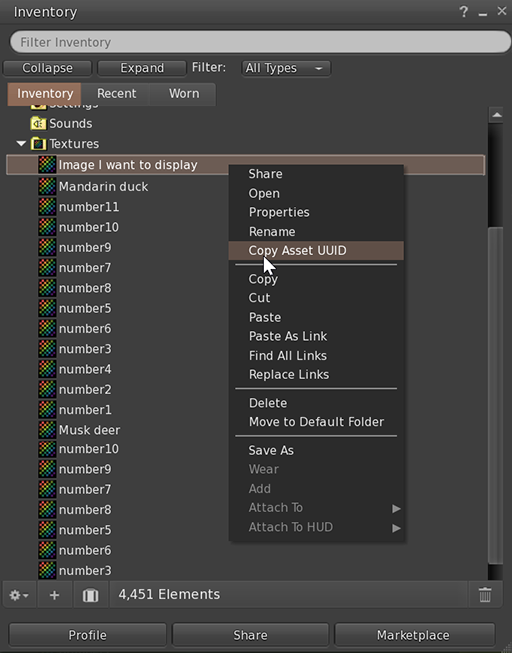
From inventory
If you want to display an image from your inventory, you need to copy the image’s UUID (a code unique to that image).
To do this, find the image in your inventory and right-click on it. From the menu that appears, select “Copy Asset UUID”:

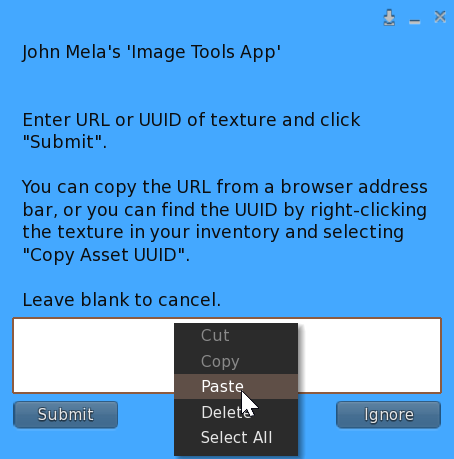
Pasting the details
To paste the URL or UUID, either use Ctrl+V or right-click in the input box and select “Paste”:

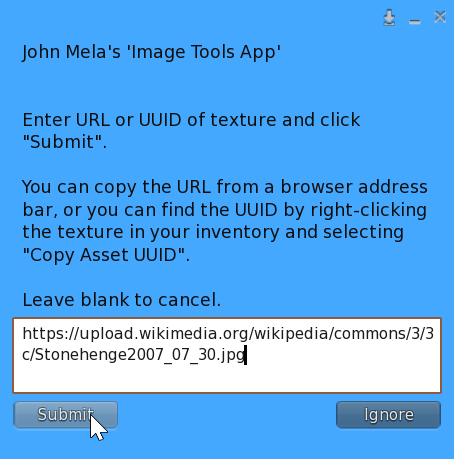
Then click “Submit”:

and the image will be displayed — here on an Image Signs object:

and here on an Image Tools 4:3 object:

Note that when you deactivate the App, the hamburger on an Image Tools object disappears and only the image itself is visible.
The Image Projector
The Image Projector object is part of the Image Tools set, and looks like this:

When you click to place it, it will appear about 4m in front of the surface you clicked, and project light onto that surface:

When you enter an URL into the projector, it will project that image onto any surface in front of it – in this example, a wall:

You can select the projector object and use the Nudge feature of the RezMela HUD to move the projector towards or away from the surface. The closer it is to the surface, the smaller and brighter the image; when the projector is moved away from the surface, the image will become larger and dimmer (to the point where it’s no longer visible at long distances).
Invalid image URLs
If an URL that you paste into the textbox doesn’t point directly to an image file, you will get an error message that pops up on your screen and looks something like this:

This may appear on other people’s screens too. Unfortunately, there is nothing the RezMela system can do to prevent this.
However, all this means is that OpenSim can’t understand the URL you pasted, and no harm has been done. Simply find an URL that points directly to the image itself and paste that.

You must be logged in to post a comment.